Customer Experience
The user interface for customers on assessment partner integrations is standardized across partners to help create familiarity and set expectations amongst end users. However, we also want you to be able to easily integrate your service into SmartRecruiters, therefore we provide some options for you and your team to choose from.
The following section shows examples of the customer experience and user interfaces when using an assessment partner’s integration on the SmartRecruiters platform.
Apps & Integrations Management
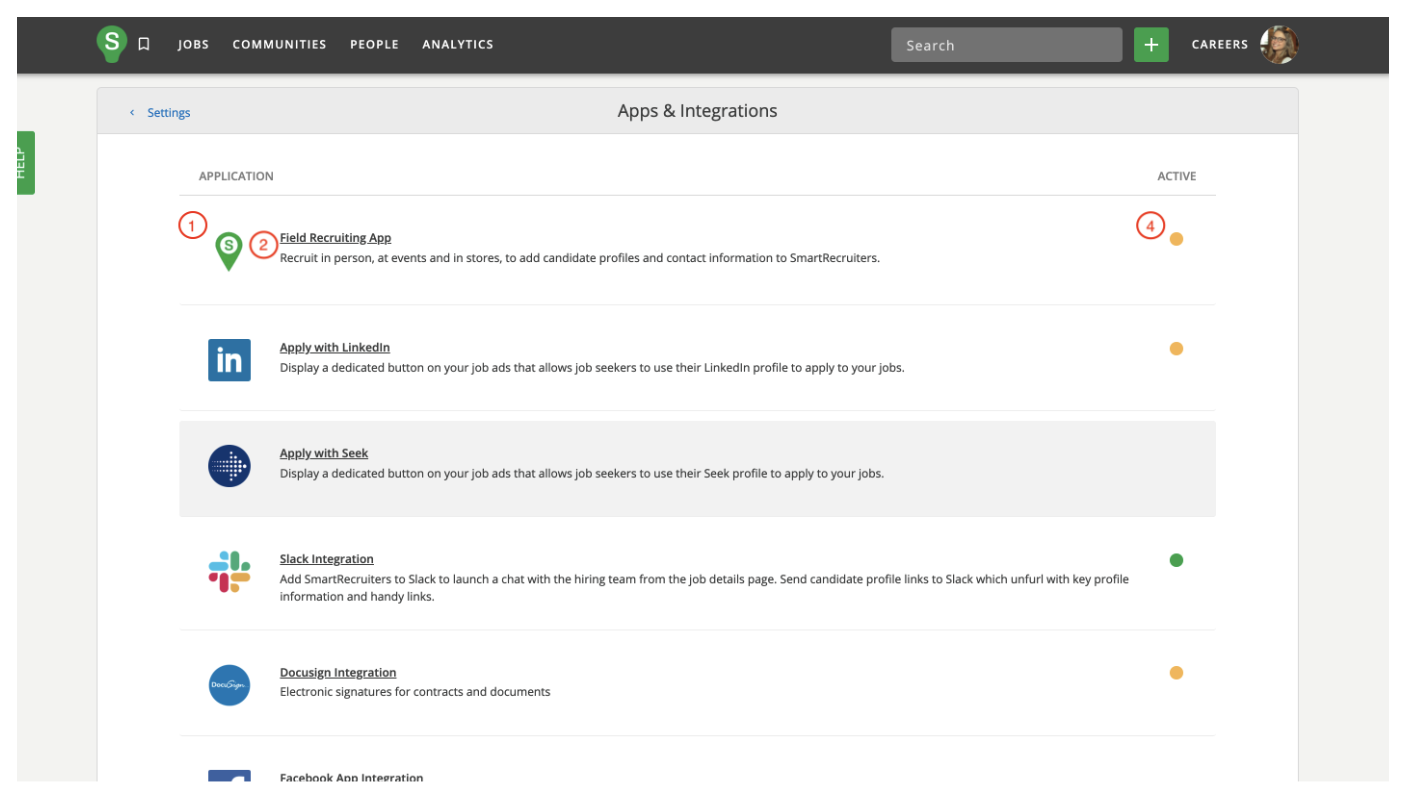
The admin users of customers can manage all the integrations, active and non-active, in the SmartRecruiters App & Integration Management module. The admin user experience is standardized in this module for the customers. For each partner’s integration, on the interface, the end user sees:

SmartRecruiters App & Integration Center

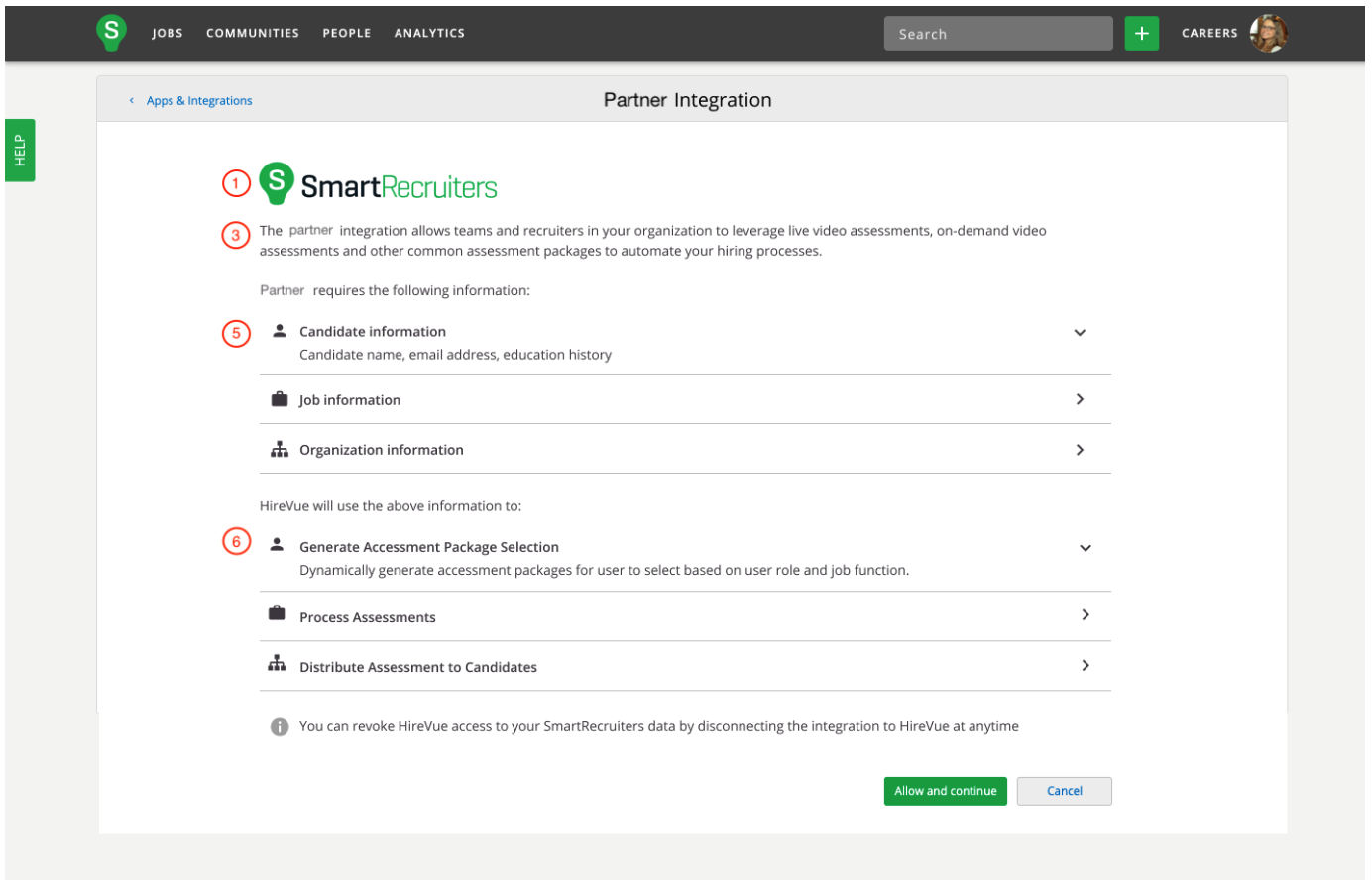
SmartRecruiters Partner Integration page demo
- Your logo
- Short description of the service provided by the integration
- Full description of the service provided by the integration
- Status of the integration
- Data access scope of the integration
- Usage of those data in the integration
Authorization and Authentication
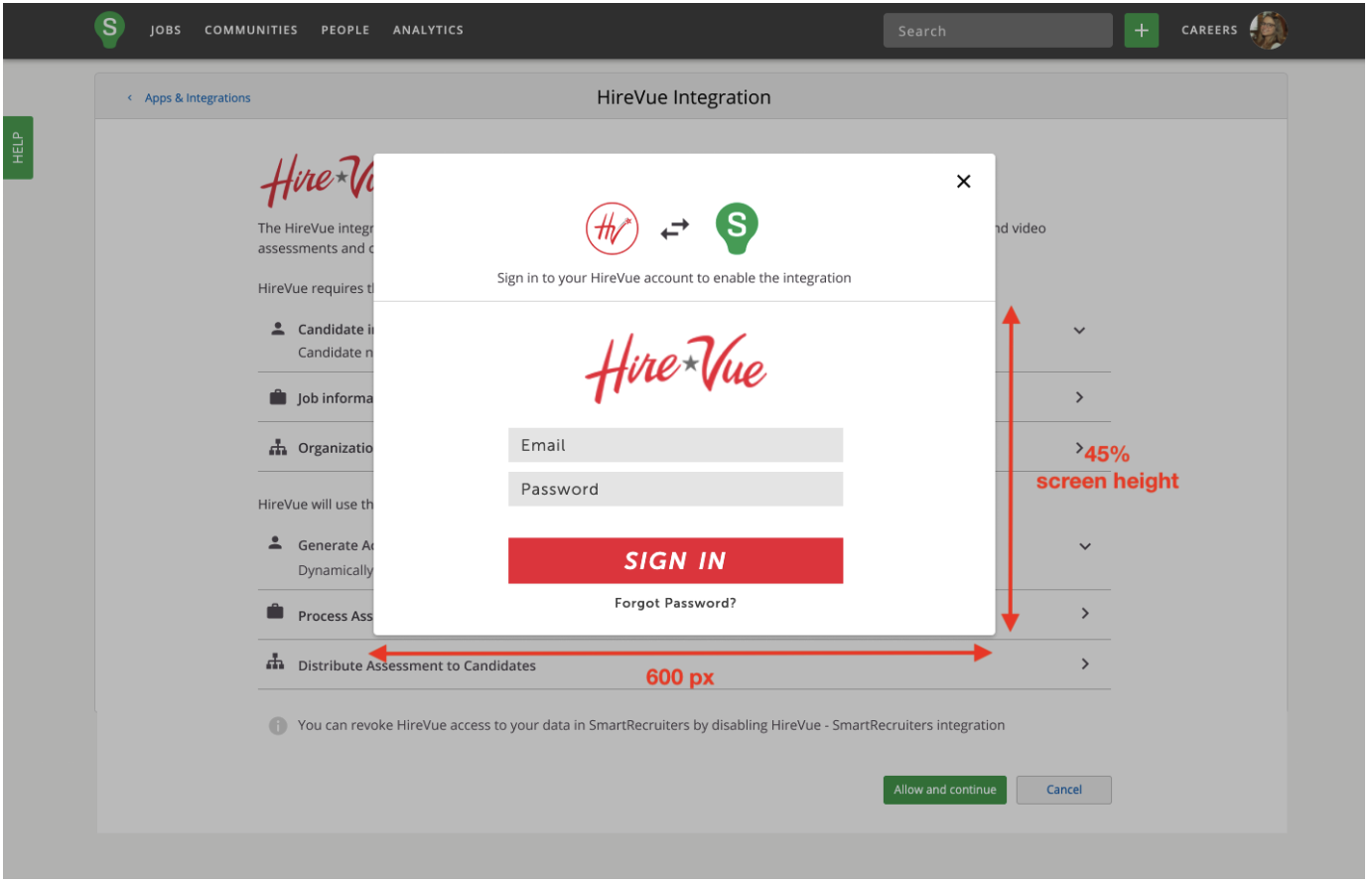
After the admin user authorized your service to access their data in SmartRecruiters, your service has the option to authenticate the customer:
- Via a pop-up widget, which hosts your page, developed and provided by you
- Via a redirect to your page
The dimension of your page on the pop-up widget should be the following:

- Width: 600 px
- Height: 45% of screen height
The scroll bar will be available to the widget if the dimension of your page exceeded the above specification.
After the customer authenticates, you may want to present SmartRecruiter's scope of access to your customer if your service requires the customer to grant permission to SmartRecruiters service.
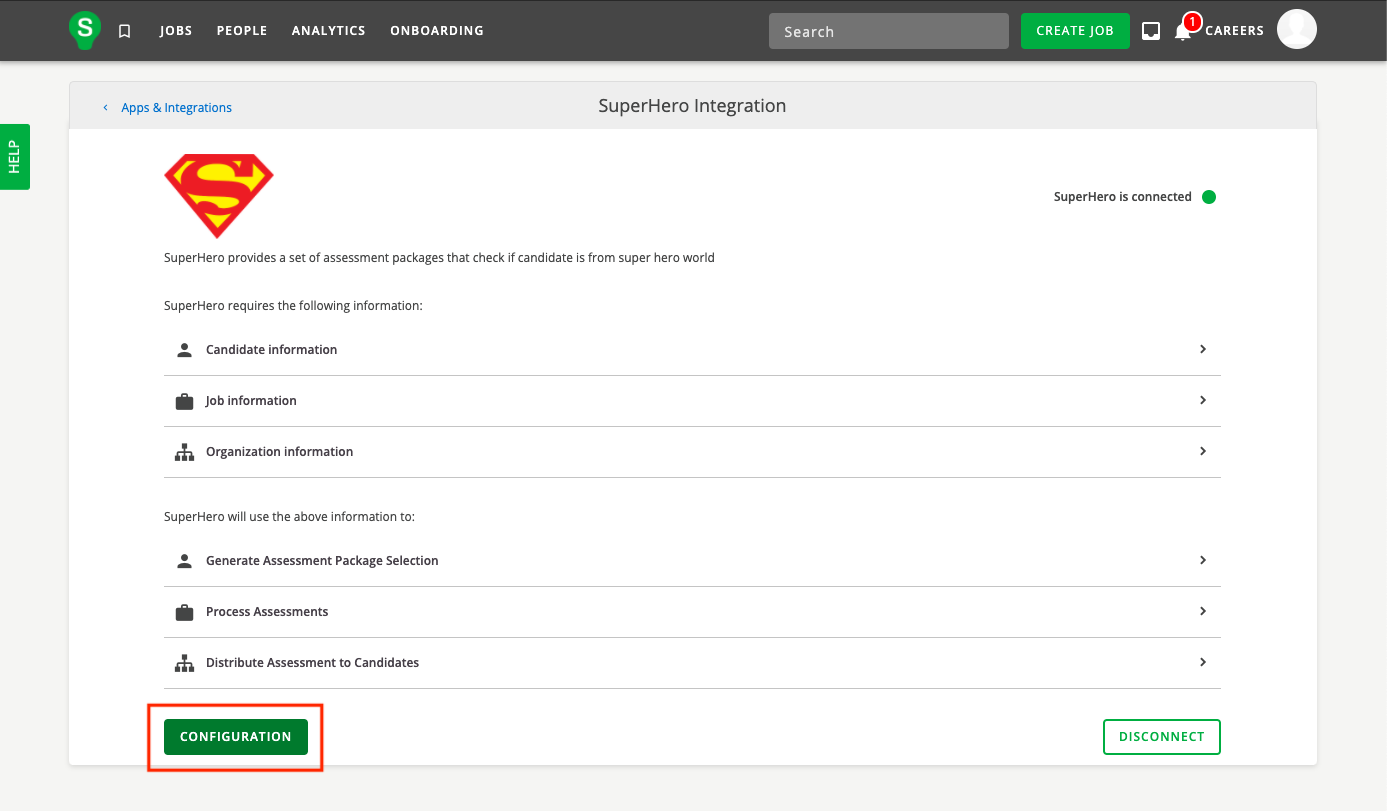
Custom Fields Mapping
If you have specified fields using the /configuration endpoint, the admin user will see an additional Configuration on the bottom left of your integration page.

By clicking the Configuration button, an admin can map SmartRecruiter's custom job fields to the fields of your service. These mapped SmartRecruiters custom field values will be passed back to your services during the /packages call to help your service provide a concise and accurate assessment package list to the end users.
Package Selection and Ordering
When the integration is enabled, there are two ways the customer can order assessment from your services:
- User orders assessment, manually, for an individual candidate on a specific job
- Admin user configures assessment in a step of a hiring process, the assessment order triggers automatically when a candidate reaches the hiring step
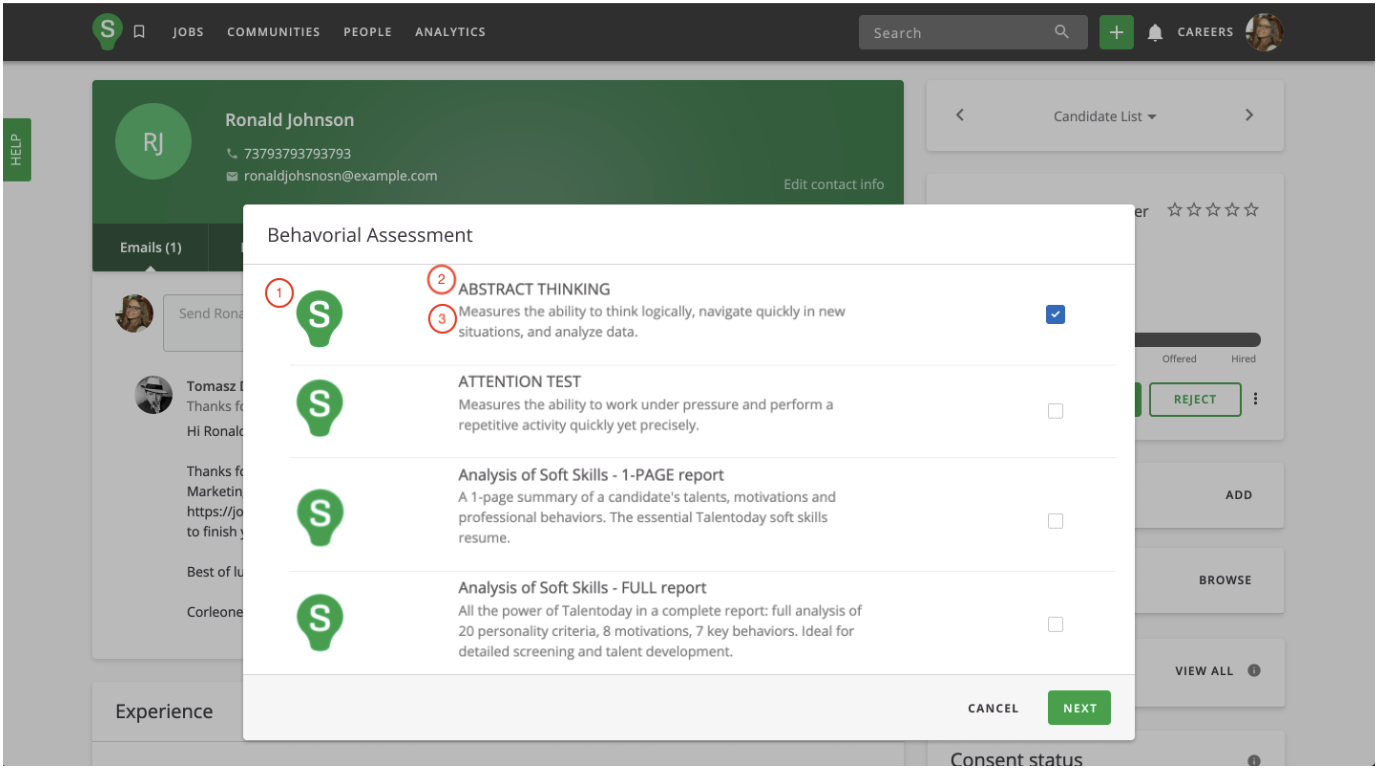
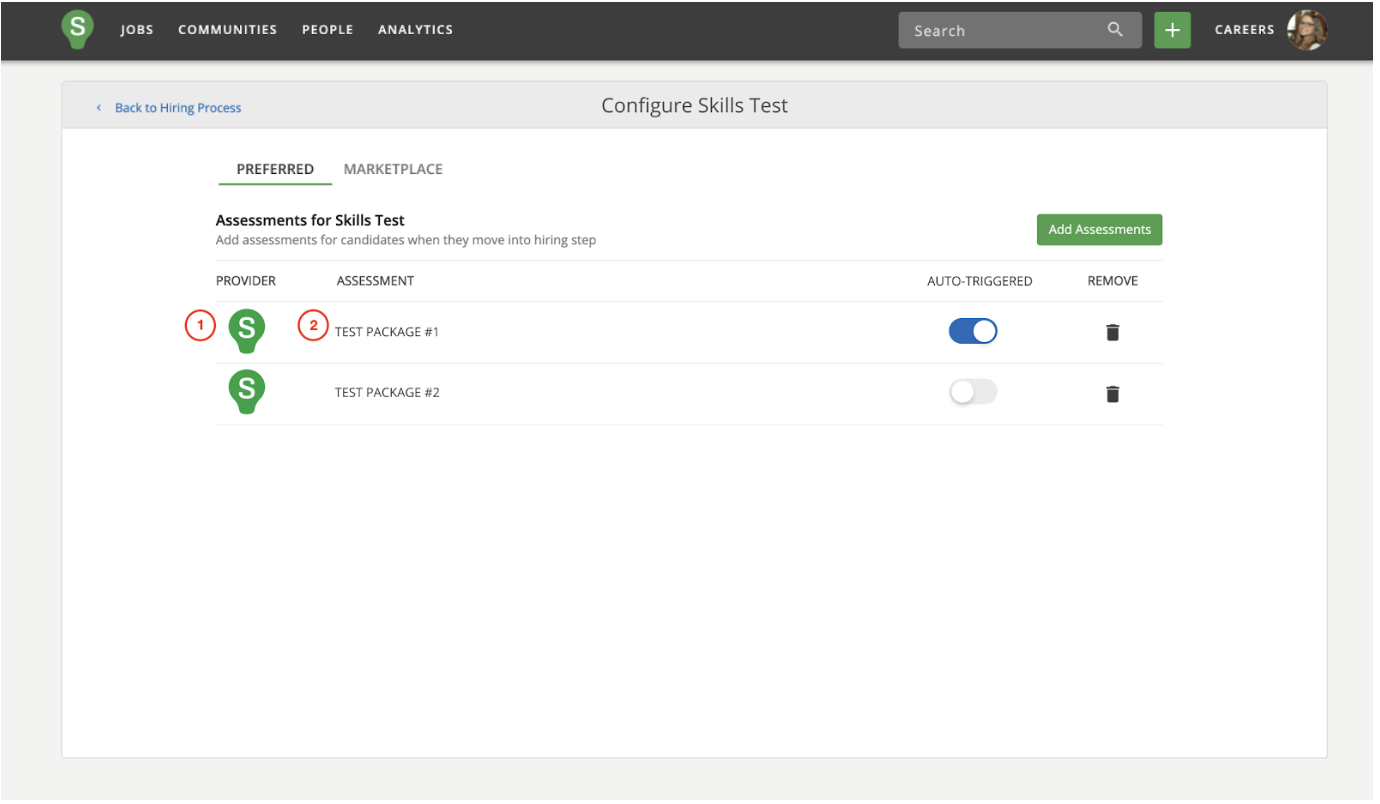
When the user orders or configures the assessment, a list of assessment packages is presented to the user. On that list, the user sees:

SmartRecruiters Candidate Profile select assessment package demo

SmartRecruiters Hiring Process configure assessment package demo
- Your logo
- Name of each assessment package
- Description of each assessment package
On the manual order flow, the user needs to confirm the package order to proceed.
Package Status
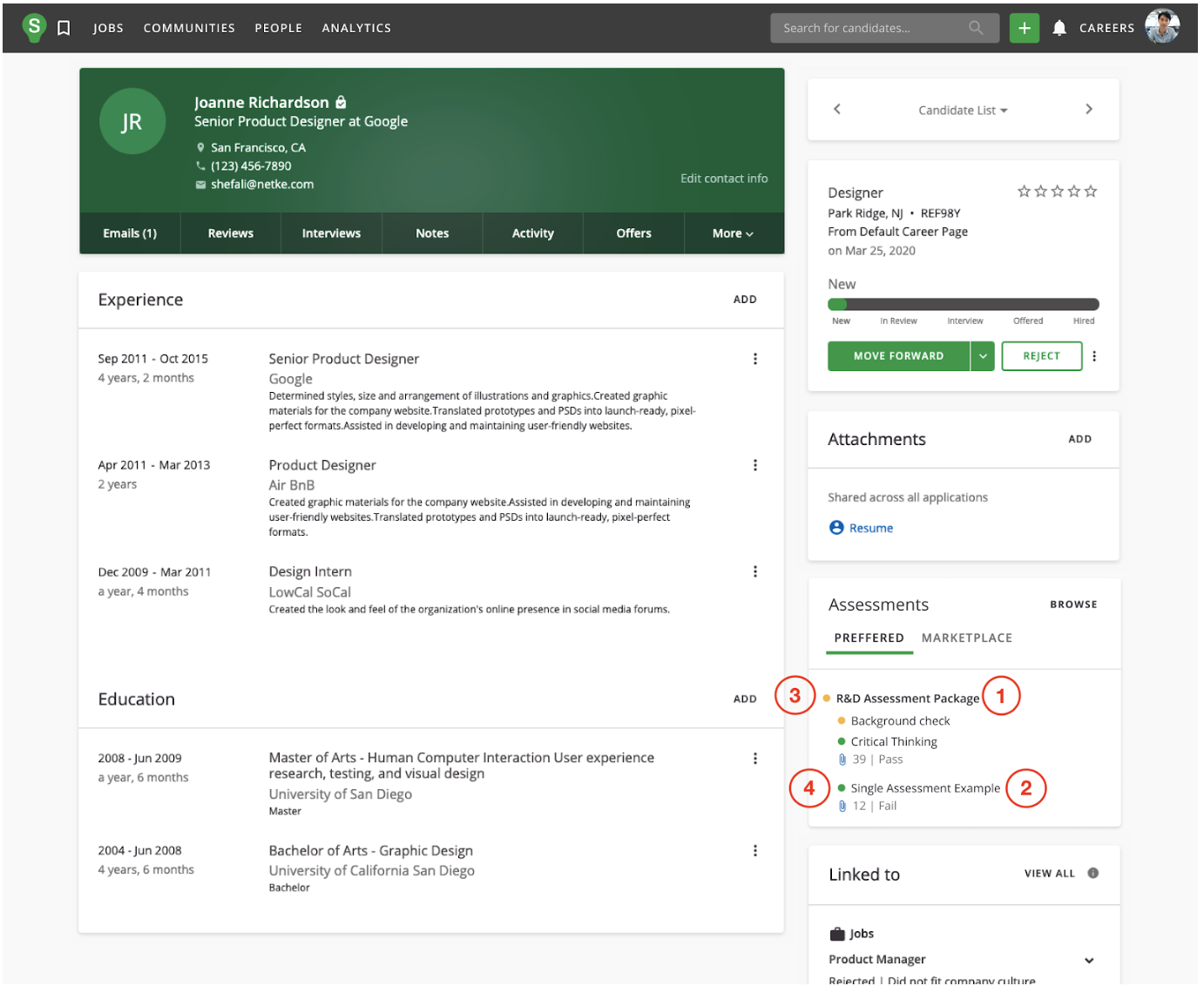
After SmartRecruiters placed the assessment order, the status of that order is displayed to the user within each individual candidate’s profile. In Assessments section, the user can see:
- Name of the package
- Name of individual assessment
- Corresponding package or assessment status

SmartRecruiters Assessment Status and Result Demo
Assessment Results
Once your service returns the assessment results to SmartRecruiters, the results are displayed to the user in the form of an attachment; or in the form of a URL that directs the user to your platform to view the results.
- The paper clip icon is linked to the detailed assessment result/report.
Updated 2 months ago